<length> || <percentage> || <percentage> || <number>
CSS3 HSL colors
本文共 820 字,大约阅读时间需要 2 分钟。
HSL是一个选择颜色的很直观的方法。如果你需要“再暗一点点儿” 或 “再亮一点点儿”,使用十六进制组合会颇麻烦吧。幸运的是,通过HSL,它就是仅仅一个简单的数字改变。也有HSLA(A表示Alpha透明度,可选)。
HSL色彩模式是工业界的一种颜色标准,是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,HSL即是代表色调,饱和度,亮度三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
语法:
取值:
- <length> :
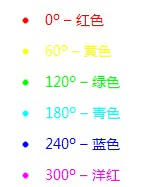
- Hue(色调)。 0(或360)表示红色,120表示绿色,240表示蓝色,当然可取其他数值来确定其它颜色; <percentage> :
- Saturation(饱和度)。 取值为0%到100%之间的值; <percentage> :
- Lightness(亮度)。 取值为0%到100%之间的值;
- <number> :alpha(透明度),取值为0~1,0表示完全透明,1表示完全不透明。
例如:div {background: hsl(30, 50%, 80%);}
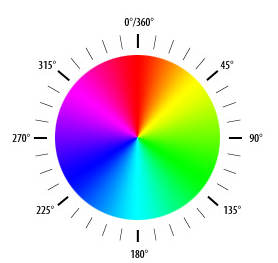
色彩图如下:


HSL代表Hue(色调、也称“色相”)、Saturation(饱和度)和Lightness(明度)。
Hue 就是一个色盘中的颜色(参考上图)。色彩选择通过度数来确定,0º 就是红色,120º 是绿色,而240º 就是蓝色。
Saturation(饱和度) 是该色彩被使用了多少。0%表示灰度,也就是我们并没有使用这个颜色,而100%表示该颜色很饱满。通俗的讲,饱和度就是颜色的深浅程程度,鲜艳程度
Lightness(明度) 也就是该色彩有多亮。较低设置意味着暗,较高设置意味着亮,0% 和100%意味着分别为黑和白。
转自:
你可能感兴趣的文章
排序算法系列:选择排序算法JAVA版(靠谱、清晰、真实、可用、不罗嗦版)
查看>>
【转】 简单的3个SQL视图搞定所有SqlServer数据库字典
查看>>
WF从入门到精通(第八章):调用外部方法及工作流 (转)
查看>>
WPF中两种设计模式操作XML转实体类
查看>>
如何编写Silverlight动画效果控件
查看>>
Silverlight Forms Builder表单设计器: FreeForm 简介
查看>>
企业IM (或业务系统)web api的json格式设计思考(原创)
查看>>
Jira API传字符串的换行问题 (文本编辑器使用)
查看>>
读/写锁的实现和应用(高并发状态下的map实现)
查看>>
JIRA Rest JAVA Client API实现问题管理及自定义字段(原创)
查看>>
使用泛型SwingWorker与EDT事件分发线程保持通讯
查看>>
WebSocket集成XMPP网页即时通讯1:Java Web Project服务端/客户端Jetty9开发初探
查看>>
编写线程安全的Java缓存读写机制 (原创)
查看>>
优化openfire服务器提升xmpp 效率的15个方法(原创)
查看>>
JAVA线程本地变量ThreadLocal和私有变量的区别
查看>>
Liferay开发实战(2):Service Builder生成持久化层,及开发服务层
查看>>
(原创)定时线程池中scheduleWithFixedDelay和scheduleAtFixedRate的区别
查看>>
Java异步执行多个HTTP请求的例子(需要apache http类库)
查看>>
(转)Java并发编程:线程池的使用方法
查看>>
一步步Cobol 400 上手自学入门教程01 - 基础概念
查看>>